Mobilvennlige sider for nettstedet ditt
Nedenfor følger tips til hvordan du sørger for mobilvennlige sider for nettstedet ditt:

Når vi jobber med nettsidene våre er det ikke alltid vi husker å sjekke hvordan opplevelsen er på mobil. Men faktum er at stadig flere leser dine nettsider på mobil og nettbrett. Det vil si hvis nettstedet ditt er mobilvennlig og det er enkelt å navigere rundt. Du har nemlig kun få sekunder på å fange leserens oppmerksomhet. En oppmerksomhet du må gjøre deg fortjenent til. Vi bruker masse tid på å skrive innhold og på å vedlikeholde nettsidene våre for en best mulig leseropplevelse. Da må vi også sørge for mobilvennlige sider for nettstedet ditt. Nedenfor følger noen enkle råd og verktøy du kan ta i bruk umiddelbart.
Sjekk ulike elementer på mobil og nettbrett
Tenk deg selv. Hva er det som stopper deg fra å lese en nettside på mobil? Hva er det som gjør at det er enkelt å navigere rundt på en nettside? Så det første du bør gjøre er å sjekke nettopp disse elementene på nettsiden din:
- Er det generelt enkelt å lese tekst.
- Hvordan ser overskrifter og undertitler ut? Det som ser nra ut på desktop trenger ikke nødvendigvis å se bra ut på mobil
- Hvordan fungerer menyen? Er det enkelt å trykke?
- Har du pop-ups som ødelegger brukeropplevelsen? Disse kan av og til være vanskelige å bli kvitt for leseren.
- Hvordan ser og fungerer lenker og knapper (CTA) på mobil?
- Er det enkelt å fylle inn formularer?
- Hvordan ser bildene ut på mobil? Tilpasser de seg skjermen?
Det som er viktig her er at du tester frem og tilbake og skaper deg et helthetsinntrykk av brukeropplevelsen. Test deg selv i forhold til hva som er målet med nettsidene dine. Er det å få flest mulig til å lese bloggen? De fleste vi samarbeider med er opptatt av å konvertere flest mulig besøkende til relle leads. Leads de i sin tur kan bearbeide videre til betalende kunder. Det er dette inbound marketing handler om. Da må du i så fall teste nettsidene din på mobil, og sjekke om de tilfredstiller dine krav. Ser landingssidene dine ok ut? Er det enkelt å fylle inn formular for konvertering? Er det enklet å laste inn pdf (eksempelvis en e-bok) fra takkesiden?
Nedenfor følger noen Google verktøy du kan bruke for å teste hvor bobilvennlige dine sider er på mobile enheter.
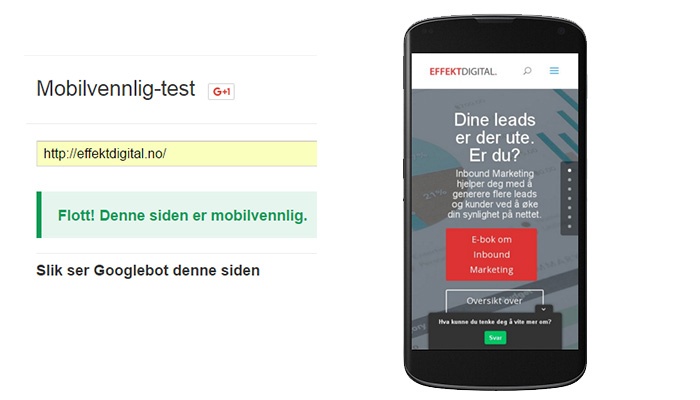
Google Mobilvennlig-test
Google tilbyr ulike verktøy som gjør det enkelt å teste både ytelse, fart og hvor mobilvennlige dine nettsider er. Blant annet kan du kjøre en Google Mobilvennlig-test som gir deg et tydelig svar på om dine nettsider er mobilvennlige eller ikke. Testen gir deg samtidig forslag til forbedringsområder du kan implementere med en gang.

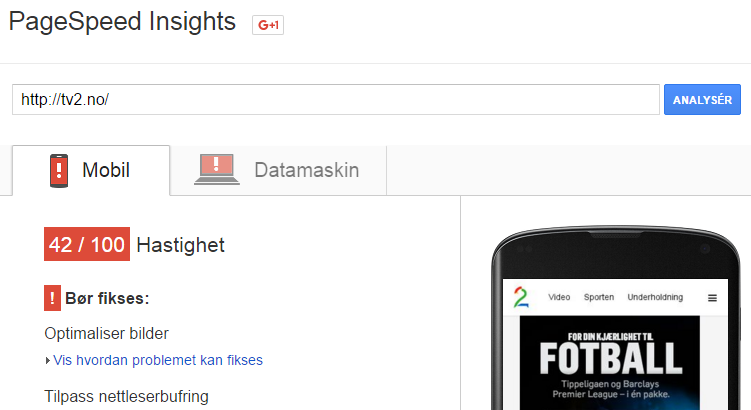
Hastighet er viktig
Hvor fort siden din laster er utrolig viktig. Du kan sjekke hastigheten på din nettside med Google PageSpeed Insights. Her får du beskjed med en gang hvor raske dine mobilsider er. Google gir deg også her råd til hva du kan gjøre for å forbedre hastigheten.Det er en kjennsgjerning at spesielt på mobil så "skumleser" vi gjennom ulike nettsider for å se om vi finner noe av interesse. Med en gang en side henger og ikke lastes inn så surfer vi videre. Vi er mere utålmodige enn noen gang, noe vi må ta hensyn til hvis vi ønsker at noen skal bruke tid på å lese innholdet vårt på mobil. En høy bounce rate (frafall) på mobil vil med andre ord straffes hardt i fremtiden.
Men Googles Mobilegeddon, så er det heller ikke lenger tvil om at mobilvennlige sider og hastighet vil belønnes med høyere SEO ranking fremover. Grunnen til dette er ganske enklet fordi det kommer flere Google søk fra mobile enheter enn fra desktop.

Chrome Utviklerverktøy for å teste på mobil
Du trenger ikke å ta opp mobiltelefonen din hver gang du skal sjekke hvordan en endring ser ut på ulike enheter.Det blir fort slitsomt hvis vi må finne frem ulike enheter for å teste hvordan nettsidene din gjør det på mobile enheter. I stedet kan du enklet ta i bruk Chrome utviklerverktøy. Åpne Chrome nettleseren og gå inn via menyen eller ved å bruke snarveien CTRL + Skift + I.
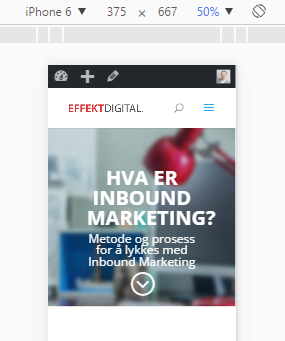
Du kan trykke på symbolet for mobile enheter som gir deg muligheten til å skifte mellom mobil og desktop. Du kan også bytte fra stående til liggende visning. Når du skifter til mobil enhet kan du velge mellom eksempelvis iPhone 6 iPhone 5, Nexus, iPad. Her får du en eksakt opplevelse og av hvordan det er å navigerepå nettsidene dine.

Sett i gang.
Det er rett og slett ingen unnskyldninger lenger for ikke optimalisere dine nettsider for mobil. Det kommer til å være helt avgjørende hvis du satser på nett, og ønsker en profesjonell tilstedeværelse. Sett i gang allerede i dag!